In 2020 @WebDevStudios set an engineering goal:
to be the best damn Gutenberg shop out there!
…and we are. I am a little late in this training and so, this document will be the final document I will hand over to our Directory of Engineering.
Format
Random jibberish and note-taking as I go. Yeah, sorry Greg. But I will be taking random notes here (mostly gibberish) as I go along.
What I did first
I built one of the three blocks: this one.
I already watched the videos/did the courses. But I didn’t build anything. And I just wanted to level up quickly and hack my way through the first block of the three we were asked to do.
Things I learned:
- Not really hard to build a simple block
- Got really lost because my block wasn’t really designed to save anything, but figured it out
- Probably could have done this better, so don’t judge the final result, hopefully the next 2 are better
Now what…
Now I’m going to do the courses again but actually build the things in those courses as I go. I skipped re-watching Modern JavaScript by Tyler McGinnis and continued with React Basics and so starts the random note-taking…
React Basics
Okay after this course, I will have to continue on to React Hooks.
- React has been around since 2014!?
- I don’t think I did React Basics before, I thought I did — this is all new to me!
- Webpack does
importexportwhich I didn’t know, I thought maybe that was JS - The declatrive vs. imparitive bit was interesting
- The Webpack part was very imformative, and I think to understand it more I’m going to build my next block from the ground-up
Started in on the first project https://github.com/aubreypwd/github-battle/
- Bunch of hello-world stuff (see tags on that repo).
Left off at https://platform.ui.dev/courses/react/managing-state-class-components-react
Decided to refresh myself by viewing https://platform.ui.dev/courses/advanced-javascript/javascript-inheritance-and-the-prototype-chain
Classes
Okay so when I created that Repo what I set out to do was just create these same Animal, Cat, Dog classes, etc but I thought I could get away with just installing Babel and just let it compile my JS in src/ to e.g. lib/ like normal. But I wanted to be able to write my classes in their own files (like they are now).
That didn’t work…. but I persisted. What I ended up doing is re-doing from scratch (and memory) what I did on https://github.com/aubreypwd/github-battle/
- Setup babel
- Config babel
- Don’t use
babel src -d libonnpm run buildand instead use Webpack to bundle - Setup Webpack
- Re-work my classes to be modules
- Run
webpackonnpm run buildinstead (andwebpack serveonnpm run serve) instead - Setup the
HtmlWebpackPluginso I can just have anindex.htmlfile I can load that just tells you to look at the console
…and it worked, and NOW I get what the difference between WebPack and Babel is:
Babel is a thing that will turn ES6ish into ES5 if you do the normal babel src -d lib way. But it doesn’t do import or require well (like, in the Browser), and is very Node-like. Webpack seems to fix that. It turns your stuff into something for the Web (bundles it specifically). And if you have Babel configured, it “magically” figures that out and also converts stuff along the way.
While I had set out initially to write these classes (and I did) I also ended up having to do what I did in the React Basics again, from scratch and memory, and it helped me really understand the difference between: Babel, Webpack, and React… Great exercise!
So now I set off to write my Animal, Cat, and Dog classes.

If you look at the state of the 1 tag on that repo, my code looks sound. I don’t know why I got this error, but I was intrigued so I so I decided to investigate…
Okay 🤦♂️ I just needed to watch the rest of the video, now I get what super() does and is implemented in tag 2.


Tag 3 has my complete exploration of this class concept!
Also watched https://platform.ui.dev/courses/advanced-javascript/javascript-private-and-public-class-fields
So I was really interested in this private thing, and it’s implemented in the repo in tag 4 (so it turns out private #vars do work in Babel as of Wednesday, December 29, 2021).
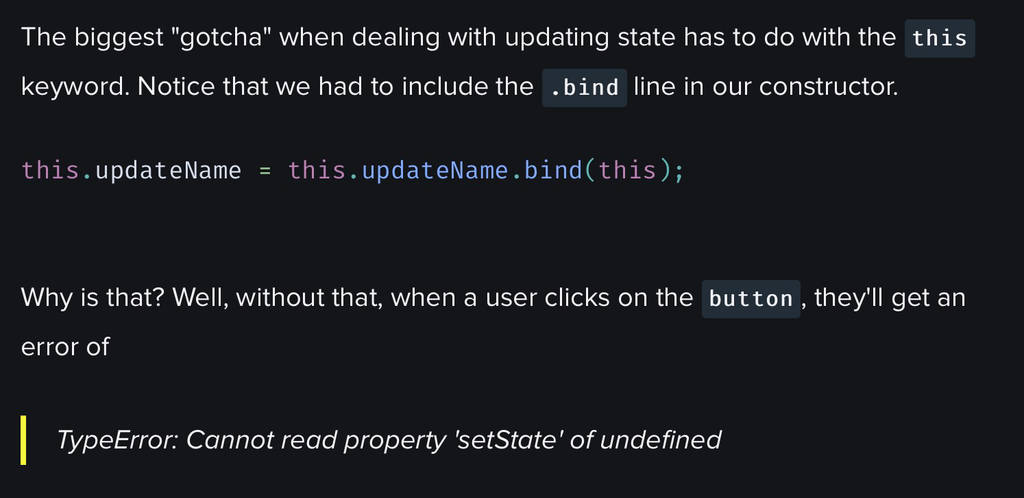
So when I got back to looking at https://platform.ui.dev/courses/react/managing-state-class-components-react and the odd .bind(this) you have to do, I remember in https://platform.ui.dev/courses/advanced-javascript/javascript-private-and-public-class-fields there was a mention of a way to simplify this, so I tried it out in my https://github.com/aubreypwd/github-battle/ repo…
So I was able to get around the whole .bind(this) thing with an arrow function as the video explains:

Checkout tag javascript-private-and-public-class-fields on https://github.com/aubreypwd/github-battle/ for how an arrow function can fix the whole .bind( this ) debacle.
Back to https://platform.ui.dev/courses/react/managing-state-class-components-react

Now this isn’t an issue 🙂 !
Note, the quizzes on these courses stink, I just skip ’em by answering wrong. They are boring…

The cool think was in the video I didn’t have to do this, instead I did this:

setState()not only setsstate, it also causes a re-render- See
project-navbar-statetag
Added a function-components tag for github-battle where I converted my <Hello> React component to a functional one.
See tag project-languages-nav@2m32s
So after doing the work to make my <LanguagesNav /> functional component too, I didn’t need to do this:

He didn’t mention the arrow function in https://platform.ui.dev/courses/react/project-languages-nav
Also I caught on to the pattern I’ve seen before where Components don’t have to do props. e.g. in my example at tag proptypes@destructure or in this commit which behaves differently than the video oddly but came up in https://platform.ui.dev/courses/react/proptypes
- So
import PropTypes from "prop-types"is how Component Props can be strictly adhered to
propTypes, totally get it, beefed up my Components, see tag proptypes.
Leftoff: https://platform.ui.dev/courses/react/the-react-component-lifecycle
React Hooks
…coming soon!
