
So today (and a bit of yesterday) I finally had a chance to build a WordPress theme for my site. I’ve been wanting to do it for years, and life just always kept getting in the way. I have a bit of a confession to make: I’ve been studying website performance pretty diligently for a couple of months now. I’m about 4-5 books-worth in and I was getting anxious to try and use some of the things I was learning. So, I set out to perform a small experience to build a new WordPress theme for my site with a few fundamentals in mind:
- A new bare-bones theme based on the bloated theme I was using before
- Not a lot of code, something I could do by hand and quickly
- No fancy frameworks, just PHP, HTML, and CSS
- Keep low DOM depth
- Low if any JavaScript
- Keep it running on my shared host (for now)
- Make it performant AF using what I have been learning
- Use a service to deliver
webpmedia performance (ImageKit)
The theme this site is rocking is comprised of about 7 files! Nope, no bloated theme framework here. I didn’t follow all the rules a modern WordPress theme’s run with: just an index.php file—like it used to be. Inlined mobile and critical CSS for fast rendering, no I didn’t enqueue it! Some mild CSS for desktop, and a little trick to get all my media converted to webp …and that’s it!
Some features of note:
- Uses
preconnectandpreloadfor better media rendering for LCP - These stylesheets won’t get in the way on mobile with
media="(min-width)" - I don’t need the customizer
- Rocking ClassicPress!
- Disabled tags and categories
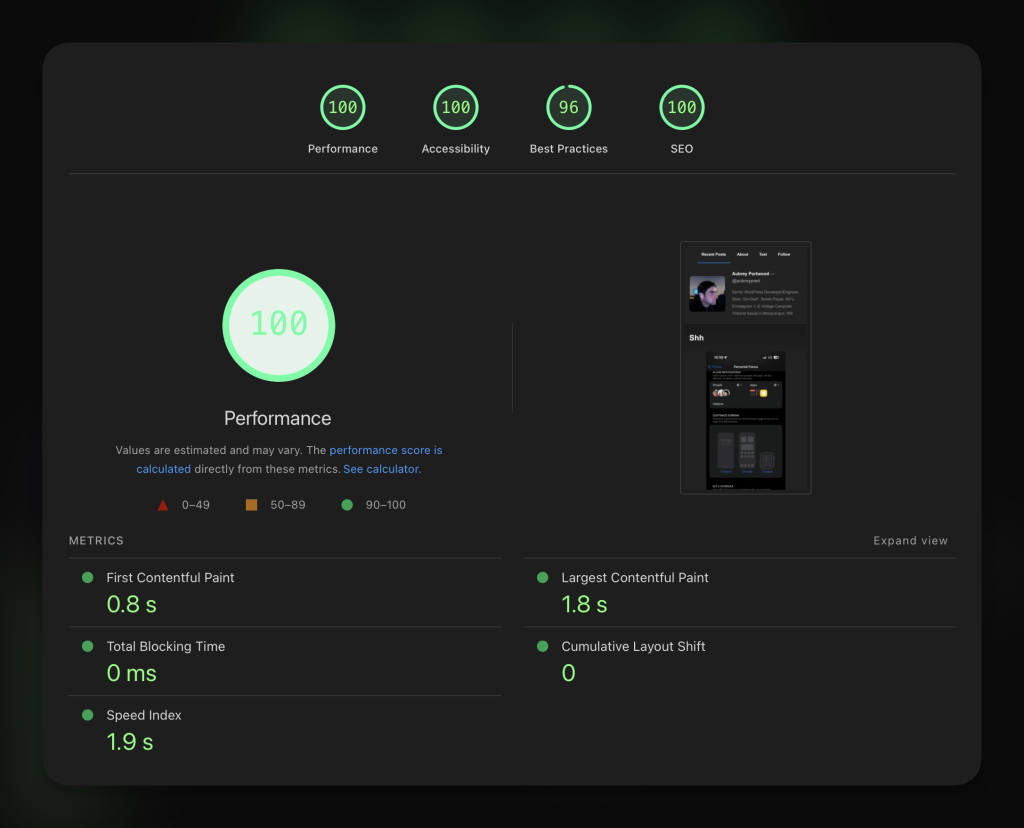
That took my site from performing like this, to this (on a shared host!).
I just want a blog. And although I know I haven’t done anything novel here, what I have done is at least shown that simple is always better! My goal in this small experiment was to employ some of the things I’m learning in a small way and prove a value I believe in: staying close to the fundamentals always wins. I could’ve used bloated theme boilerplate or followed modern paradigms, but I didn’t: instead I built something like I used to: simply and straightforwardly. And to top it off, with my own hands. Yup! No AI here! Because I took the truly simple approach, I didn’t need it. Just PHP, HTML, and CSS!
So yeah, my secret is that I have been looking more into the field of Web Performance (specifically within the WordPress space), hoping maybe I can pivot a bit and get excited again! Coding will always be something I love doing, but it’s just been getting really boring to do in the corporate/agency space. This was fun! Building something truly simple with performance in mind was exciting, and the idea of picking at bloated sites out there to figure out how to get them to perform better also sounds really exciting!
