Update, Dec 5, 2022 8:49 AM: Turns out Orion doesn’t have form autofill, something I have to have.
Maybe if they bring this to Orion, I’ll try again…
- Yup, I’ve been demoing Orion as a possible replacement for Safari (without losing many of the features of Safari) for weeks now, and moments ago Orion became my daily driver for both my Mac and my iPhone.
Note, it is not my daily driver for development. I recently switched to Vivaldi for that.
A few things I have been loving about Orion:
It’s Safari
Under the hood it’s basically running Webkit, and of course on iOS it’s obviously running the same. This means I don’t lose out on features like selecting text in images/video, etc.
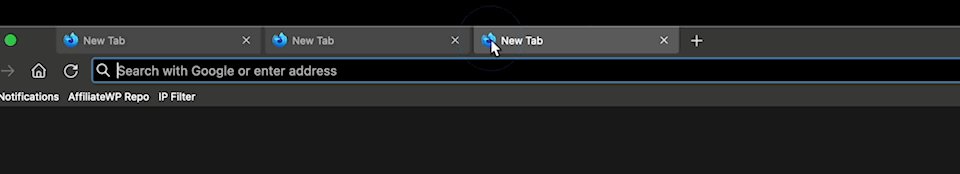
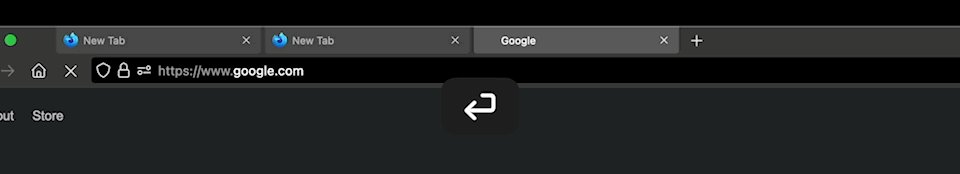
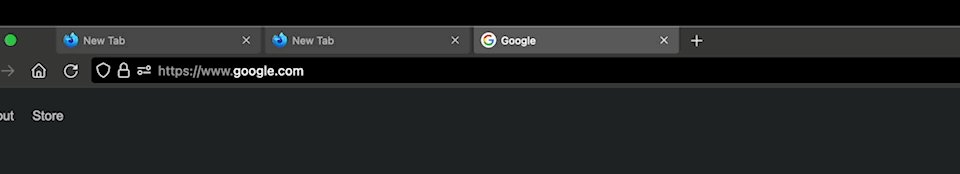
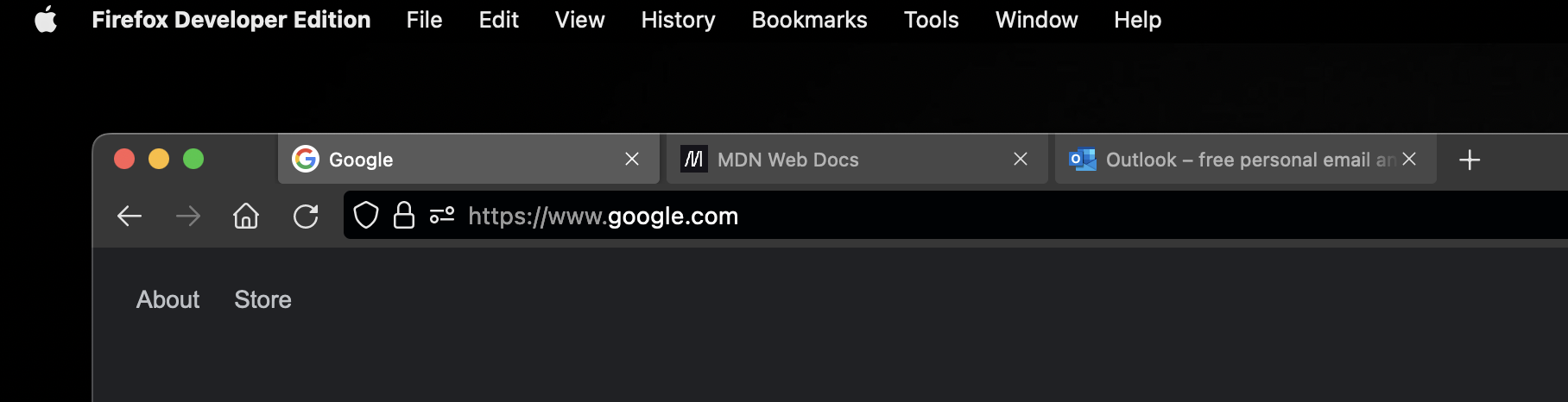
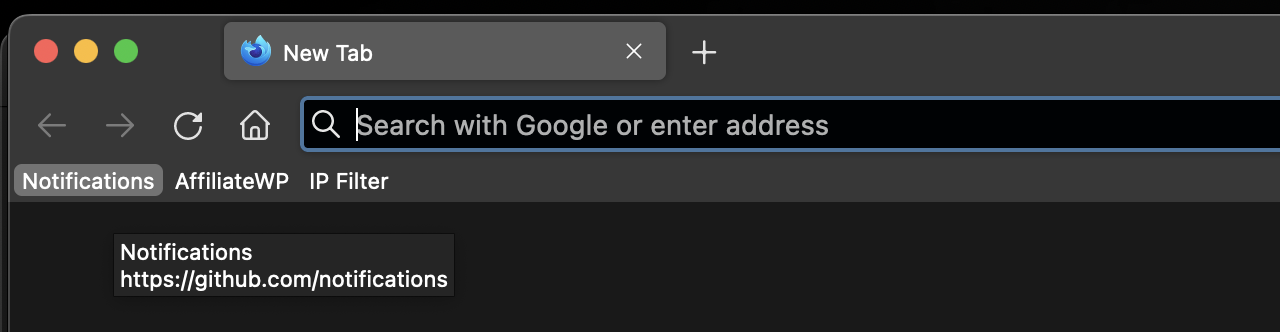
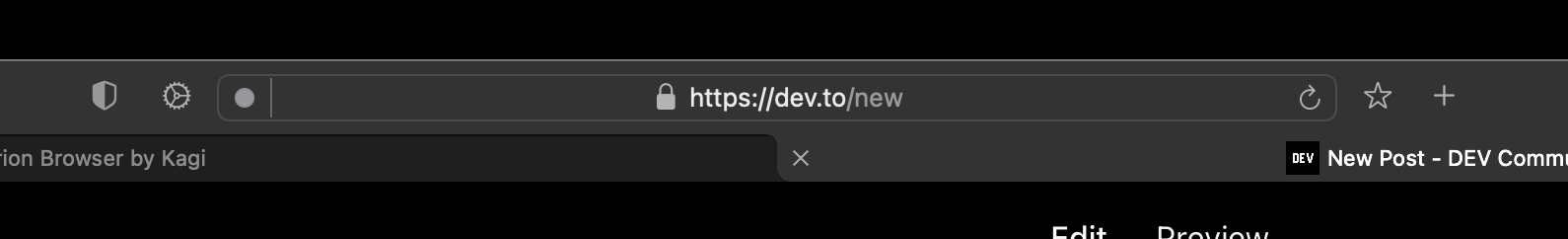
Compact toolbar

I like normal tabs and I don’t want my UI taking up a ton of space. Orion features a truly compact toolbar and nice rounded tabs.

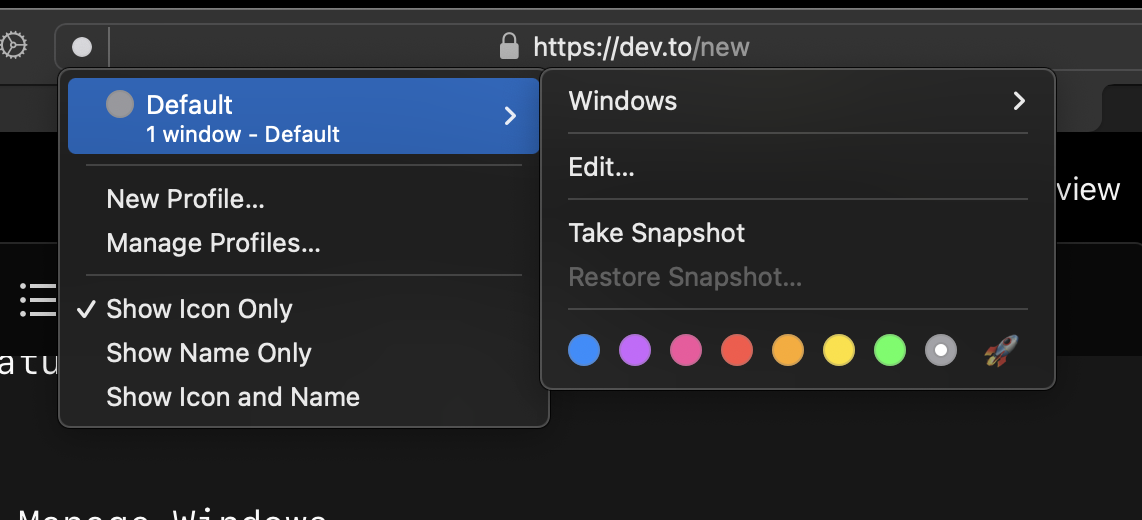
I’m also not sure what I will do with this feature (separate profiles, think Firefox containers), but it might come in handy later…
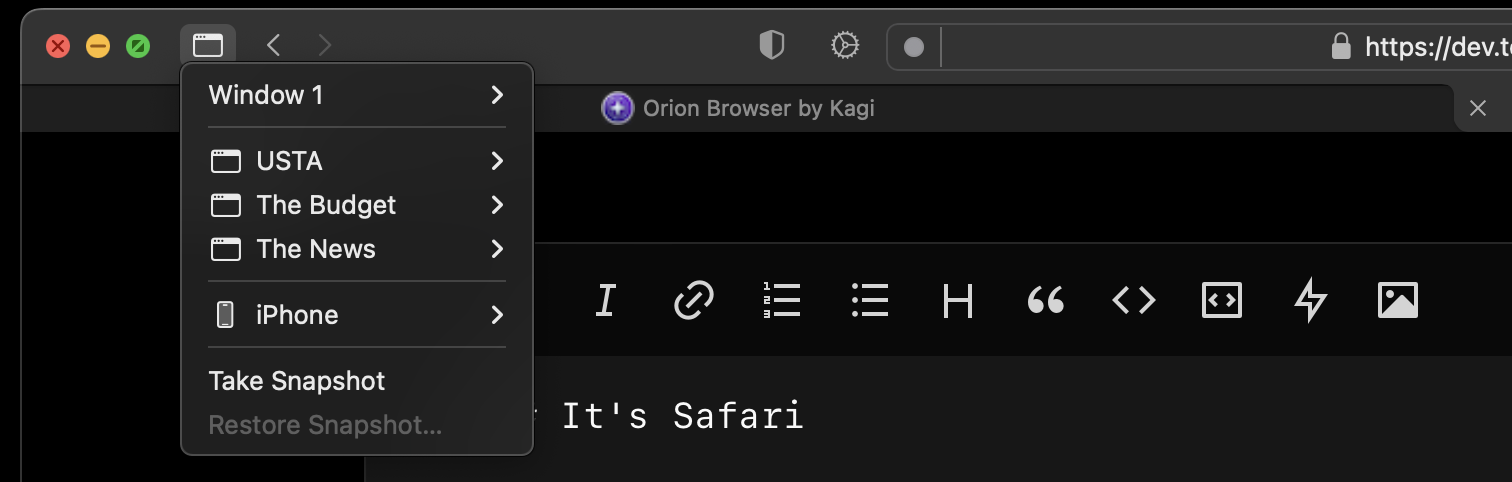
Tab Groups / Manage Windows

One thing I love about Safari is the Tab Group features. Orion does the same thing called Manage Windows, and it even opens a new window for the session vs. switching away from your active session.
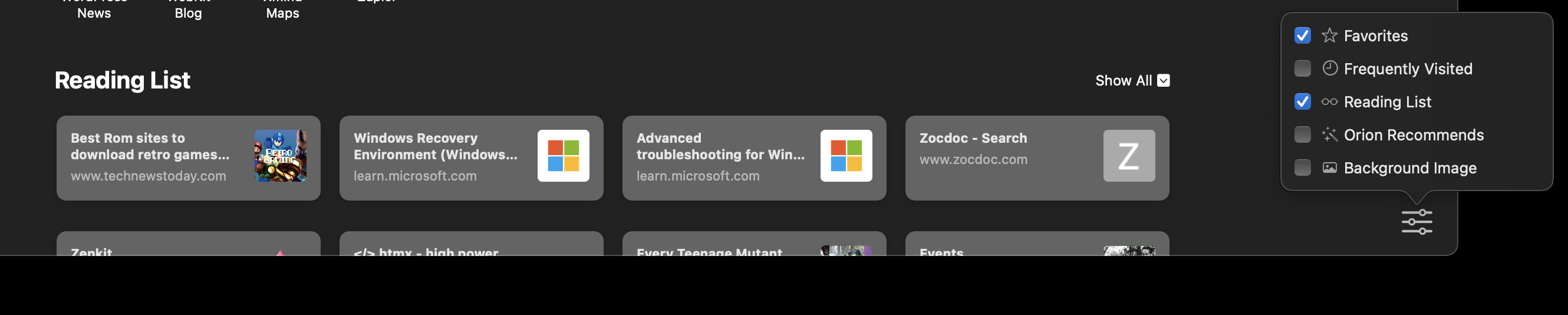
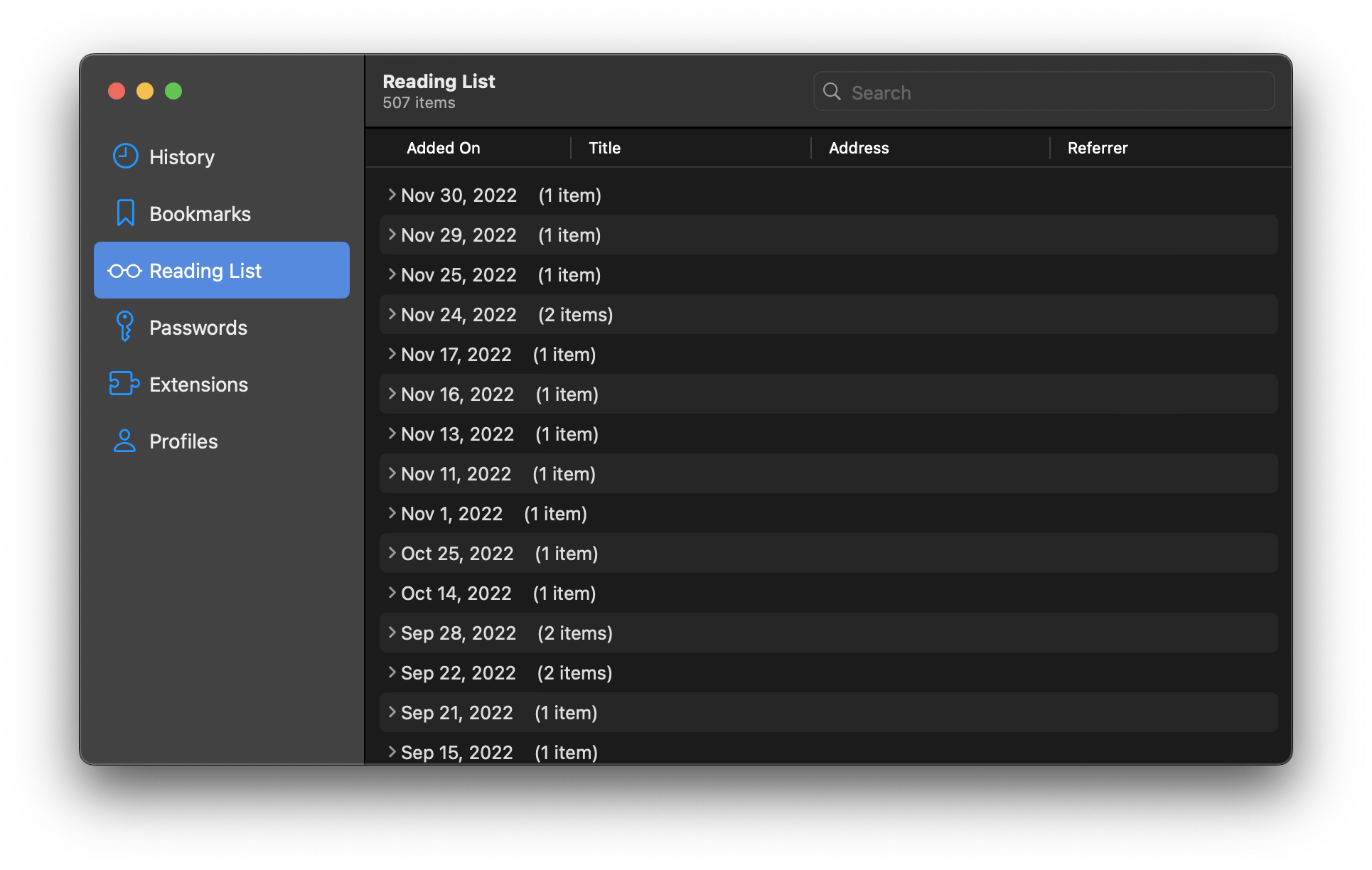
Reading List

I didn’t lose out on the Reading List feature of Safari either.

You can even manage your reading list, which is a huge improvement over Safari!
Ad blocking built-in
I had to download an extension to get ad-blocking into Safari. Orion comes with it built-in!
Extensions
I don’t usually use extensions much in Safari for casual browsing (except for ad-blocking). But I have confirmed that you can install Chrome & Firefox extensions.
iOS
Now that you can set a default browser in iOS, there are a few features I really like about the iOS app.
Touch-ID protected private mode
Sometimes I want to look at websites without my family accidentally seeing it, especially with my kids grabbing my phone to listen to Taylor Swift. Not only can you have private tabs, but you can also put them behind your fingerprint. Nice.
I know what you’re thinking… stop.
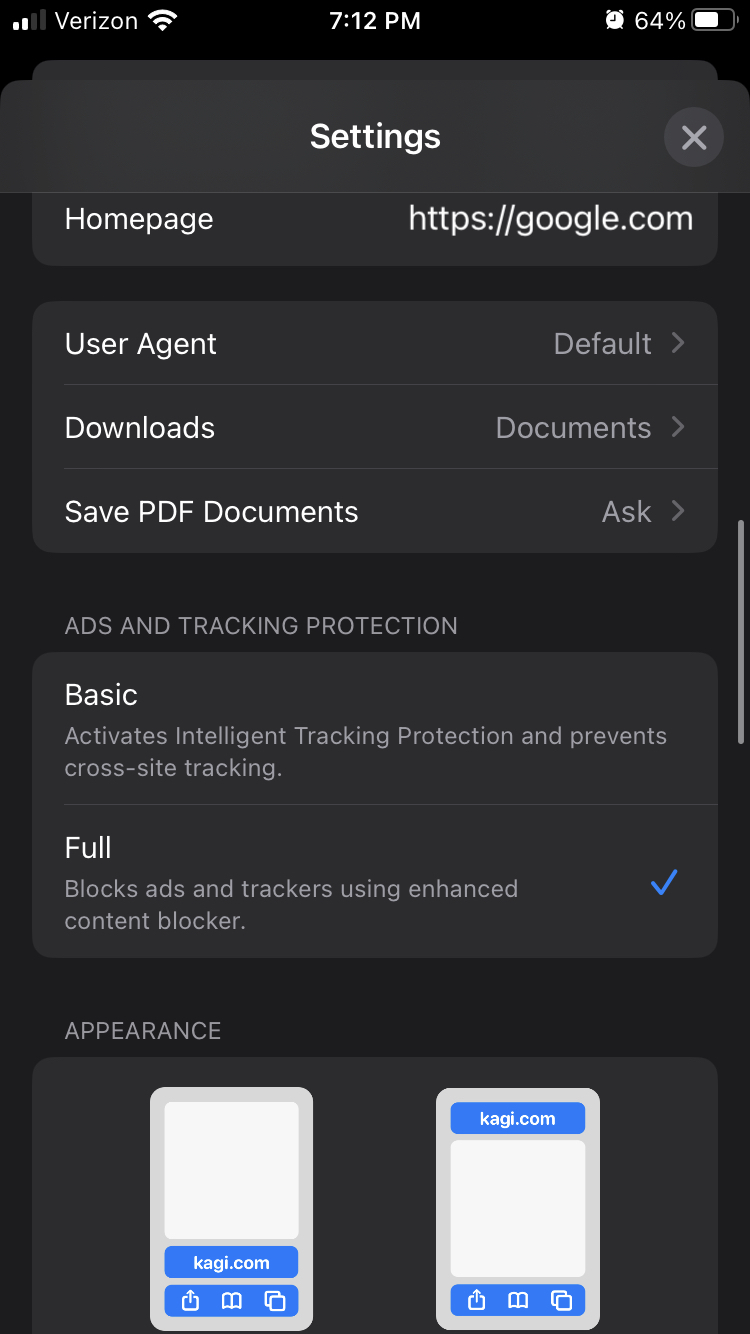
Rich Settings
The settings in the iOS app have just about everything, down to the user-agent used, etc.

Extensions
I haven’t played around with this either, but being able to use extensions in iOS is nice.
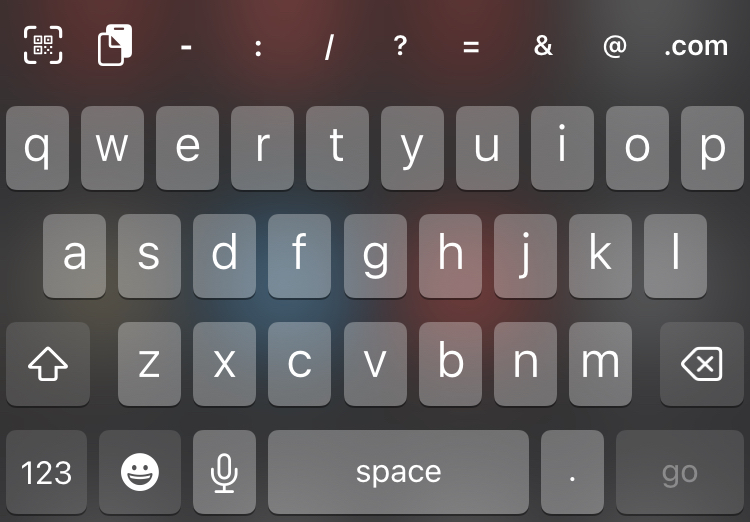
.com and @ in my keyboard

Having these little symbols in my